Nearby Stores¶
Overview¶
Many clients choose to maintain a list of store information through Paytronix. Paytronix’s back end has the ability to store several pieces of store information, including store name, store code, address, phone number, hours of operation, and geocode location. Through a nearbyLocations call, all of the above information will be returned by Paytronix, if it exists. If the location’s latitude/longitude is provided, an integration may convert this geocode location into a pin on a mobile map.
When requesting a list of locations, the guest’s latitude/longitude must be provided, along with a maximum search radius and number of stores. Paytronix will then return the a list of the closest locations, up to the provided maxLocations value.
Authentication¶
This particular endpoint only supports an authentication type of anonymous.
Flow¶

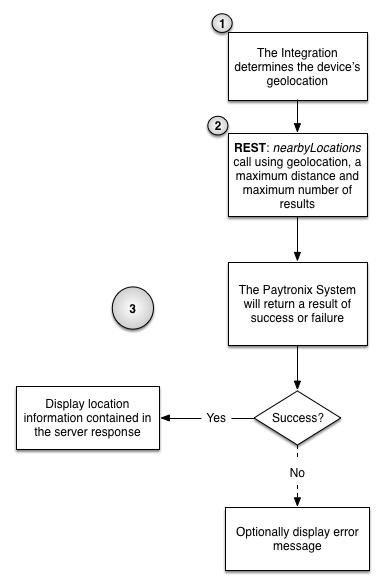
- The integration determines the latitude/longitude of the guest’s device.
- The integration sends a nearbyLocations call using the guest’s latitude/longitude values, along with a maximum distance and maximum number of locations.
- If successful, Paytronix will return a result of success along with a list of the closest stores, up to the specified maximum number of locations. In the case of a failure, a critical error occurred.
Example¶
Request Body
{
"authentication": "anonymous",
"merchantId": 777777,
"latitude": "42.38462",
"longitude": "-71.205700",
"maxDistance": "20.0",
"maxLocations": "2"
}
Response
{
"result": "success",
"locations": [
{
"address": {
"address1": "74 Bridge Street",
"city": "Newton",
"country": "US",
"phone": "6171231234",
"postalCode": "02135",
"stateProvince": "MA"
},
"code": "01",
"distance": "4.65587136940578",
"latitude": "42.382894",
"longitude": "-71.114502",
"name": "WestonTestStore",
"metadata": [{"hasRedBox": true}]
},
{
"address": {
"address1": "75 Bridge Street",
"city": "Boston",
"country": "US",
"postalCode": "02135",
"stateProvince": "MA"
},
"code": "02",
"distance": "7.0926663782307555",
"latitude": "42.329616",
"longitude": "-71.088409",
"name": "MyTest B",
"metadata": [{"hasRedBox": true}]
}
]
}
API Reference¶
Please see the following API reference page for more technical details: Store Service