Editing a User’s Information¶
Overview¶
The ability to edit a user’s demographic information is an important tool that allows a guest to update their username, password, personal information, or all of the above. So long as at least one field is specified, there is no limit to the number of fields sent in the request: any excluded fields that do not need to update may be removed from the message.
Sometimes it may be necessary to require uniqueness for a particular field. For instance, while Paytronix always requires a unique guest username, some programs also require a unique email address or mobile phone number. If your program requires unique demographic information, the unique fields may be specified in the enforceUniqueFields string value.
Authentication¶
The editAccount endpoint allows for several different types of authentication: OAuth, B2B, card, and username. For guest websites, we typically recommend using “oauth” as it offers the greatest flexibility and security.
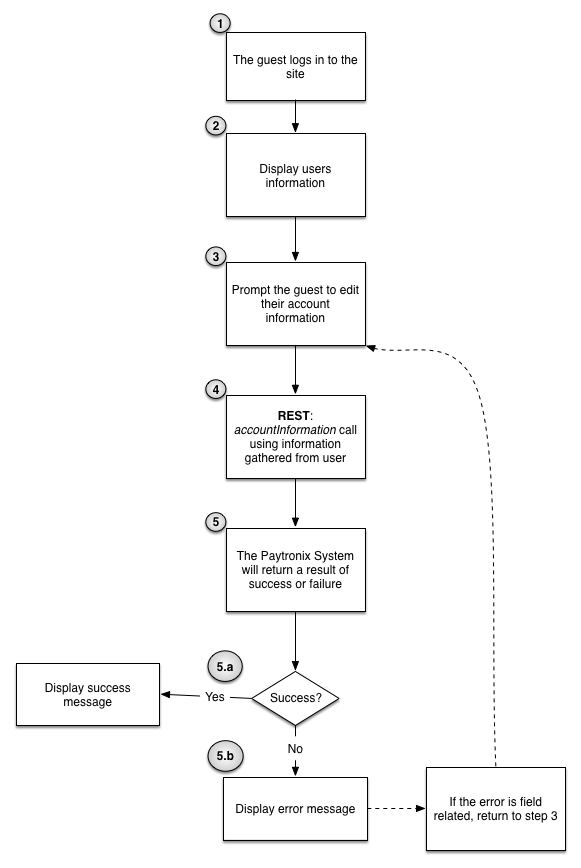
Flow¶

The guest logs into the site. If oauth authentication is used, the integration obtains an access token using the steps outlined in Guest Website Login .
To display the guest’s current demographic information, follow the steps outlined in the User Information flow.
The guest is prompted to supply new demographic information.
The integration sends an editAccount call containing the demographic information in step 3.
The Paytronix system will return a result of success or failure
- If the result is a success, a success message should be displayed to the guest.
- If the result is a failure, an error should be provided to the guest. Paytronix will include additional information regarding why the message failed. This might be a critical or formatting failure, or a validation error with a supplied field. In the case of the latter, an errorsByField object will be provided with the problematic field. If the problem is field-related, the guest should be prompted to correct the problem field and resubmit the form. The flow then repeats from step 3.
Example¶
Request Body
{
"authentication": "oauth",
"access_token": "rIe7dgL5pthisisnotarealtokenqrFbA268pw5GP",
"client_id": "3FTmkQuXBnotarealcklientIDFCO9PREEnj_WHaK",
"client_secret": "654secretnx4",
"merchantId": 777777,
"printedCardNumber": "600030100123432",
"enforceUniqueFields": [
"mobilePhone"
],
"setUserFields": {
"style": "typed",
"mobilePhone": [
"9876543210"
]
},
"setAccountFields": {
"style": "typed"
}
}
Response
{
"result": "success"
}
API Reference¶
Please see the following API reference page for more technical details: Enrollment Service